自定义web字体流行已经不是一天两天的事了,仿佛是随着google,ajax,web2.0这些字眼在多年前就已经到来了,不过如今却是越加流行了。用自定义字体代替图片图标确实有着不少好处,比如,字体是矢量的可以无限放大,字体可以随意的改变颜色只需在css中设置color属性即可。最近发现了一个在线字体生成工具很是不错,那就是fontello。
fontello提供众多图标供用户定制选择,并且用户还可以上传自己设计的svg图标文件,fontello会将其转化打包为字体文件fontello.eot、fontello.svg、fontello.ttf以及fontello.woff,供不同的浏览器调用,它在浏览器中的调用方式和众多的图标字体的调用方式是一样的——通过css调用,或者说通过指定class值的html节点调用,相信所有人都会使用,如果不会,自己查看打包目录下的demo.html文件就会了。
字体设计:
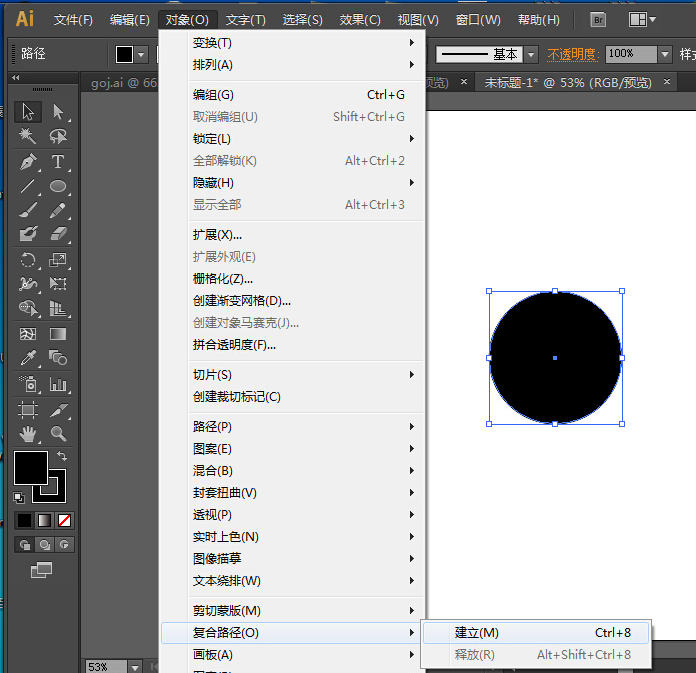
首先打开Illustrator,通过性状工具以及钢笔工具勾勒出你所需要的图形,然后转化为复合路径(对象>复合路径>建立),然后保存为svg配置文件SVG 1.1,即可生成svg文件。

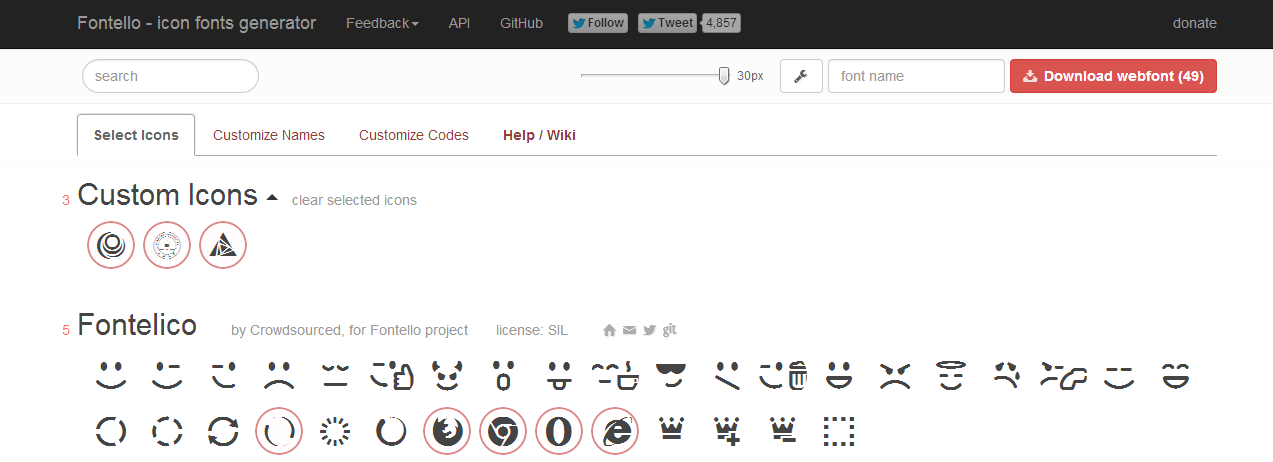
然后,在fontello页面的custom区域拖拽上传svg文件便会生成自定义的字体文字(或者说是图标),选中它,以及你所需要的图标,点击download便可以打包字体文件。

使用字体图标的好处就不在赘述了。在Illustrator中设计图标时无需在意图标的颜色,因为对于字体来说是没有颜色的,只有形状,这也是在Illustrator中将其转换为复合路径的原因。另外需要注意的是在Illustrator中绘制路径的话要保证路径是闭合的,不然无法形成形状,在导入fontello后便会发现图标是空白的,假如你发现自己的图标是空白的或者是全黑的,那么建议你先学习一下Illustrator的使用以及路径和性状这些概念再来设计图标。



 粤ICP备2022112217号
粤ICP备2022112217号